|
|

|
 |
|
第319回:XHTML とは
|
 |
 |
 |
大和 哲
1968年生まれ東京都出身。88年8月、Oh!X(日本ソフトバンク)にて「我ら電脳遊戯民」を執筆。以来、パソコン誌にて初歩のプログラミング、HTML、CGI、インターネットプロトコルなどの解説記事、インターネット関連のQ&A、ゲーム分析記事などを書く。兼業テクニカルライター。ホームページはこちら。
(イラスト : 高橋哲史) |
|
「XHTML」とは、“Extensible HyperText Markup Language”の略で、Webページデータの作成に使われることが多い、マークアップ言語の1つです。Webページデータには、よくHTML(HyperText Markup Language)が使われますが、このXHTMLは、HTMLを主にコンピュータ同士のデータ交換の標準として使われるXML(Extensible Markup Language)というマークアップ言語の仕様に合わせて再定式化、つまり仕様を合わせて作り直したものです。
HTMLやXMLなど、インターネットで使われているマークアップ言語の多くは、W3Cという団体でその仕様が勧告されていますが、このXHTMLもやはり、W3Cによって勧告されたマークアップ言語です。
2007年4月現在、現在、従来のHTMLからの移行を目的とした「XHTML 1.0」と独自のタグセットを設計できるモジュール化という概念が取り入れられた「XHTML 1.1」が勧告され、最新のXHTML 2.0がW3Cの作業部会でその仕様が議論されている最中です。
また、携帯端末や情報家電向けには、XHTMLをコンパクトにした「XHTML Basic」が用意されており、「XHTML Basic 1.0」がW3Cによって勧告され、現在は最新バージョンの「XHTML Basic 1.1」のドラフト案が公開されています。
また、W3Cによって勧告されたものではありませんが、WAPフォーラム(現在のOMA、Open Mobile Alliance)によって、WAP 2.0で採用されたXHTML MP(Mobile Profile)という仕様もあります。これはXHTML Basicにstyle要素などを加えられています。
これらを総称してXHTMLファミリーと言うこともあります。
■ XHTMLの特徴
XHTMLの特徴は、HTMLとXMLの両方の特徴を持っているということです。ですので、XMLを扱うソフトウエアからはXMLで書かれたデータとして見えます。たとえばデータを編集するためのエディタや、機械がXMLデータを解釈するために必要とするようなモジュール・ライブラリなどもXML用のものがそのまま使えます。
また、XHTMLは、データを作るツールや人が、いくつかの簡単なガイドラインに従って作れば、HTMLを扱うソフトウエアからはHTMLとして見えるデータを作ることも可能です。つまり、HTMLを表示するために作られたWebブラウザで、XHTMLデータを表示させることも可能なわけです。

|
|
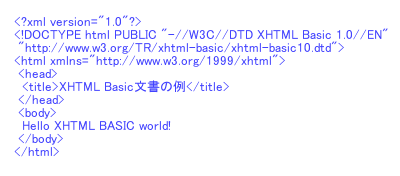
XML Basicで書かれたページデータの例。画面に「Hello XHTML Basic world!」を表示する
|
■ 現行携帯電話の多くがXHTML対応
携帯電話とXHTMLですが、WAP 2.0ではXHTMLのサブセットの1つであるXHTML MPが採用されている関係もあり、現行の携帯電話の多くが、XHTMLに対応しています。
たとえば、auの携帯電話ではEZweb用のデータを表示させることができますが、このEZwebでは、XHTML BasicにWML言語も併用し、auの独自拡張タグを追加したマークアップ言語を採用しており、これらで書かれたページデータを表示させることが可能です。
また、ドコモのiモードでも、XHTML MPをもとにiモード対応HTMLとの互換性を意識して策定された「iモード対応XHTML」が採用されており、現行のiモード対応携帯電話のブラウザでは、iモード対応HTML、iモード対応XHTMLどちらで書かれたコンテンツでの表示が可能です。
このiモード対応HTMLは、それぞれXHTML MPを元にiモード対応XHTML用のCSS「i-CSS」を加えたiモード対応XHTML 1.0から、GPSによる測位の指定やきせかえツールのデータが利用できるようになったiモード対応XHTML 2.1までが存在しています。
ソフトバンク携帯電話もやはり、ソフトバンク携帯電話向けHTML以外のマークアップ言語で作られたコンテンツを利用するために、XHTML Basic、XHTML MPに多くの機種が対応しており、レイアウトなどがコンテンツ作成者の思い通りに行なわれない場合があるとしているものの、このマークアップ言語で書かれたページデータの表示が可能になっています。
■ URL
W3C XHTML Basic概要(英文)
http://www.w3.org/TR/xhtml-basic/
(大和 哲)
2007/04/17 11:48
|
ケータイWatch編集部 k-tai@impress.co.jp
Copyright (c) 2007 Impress Watch Corporation, an Impress Group company. All rights reserved.
|
|
|
|

|
 |