|
|

|
 |
|
第10回:画像フォーマットとは
|
 |
 |
 |
大和 哲
1968年生まれ東京都出身。88年8月、Oh!X(日本ソフトバンク)にて「我ら電脳遊戯民」を執筆。以来、パソコン誌にて初歩のプログラミング、HTML、CGI、インターネットプロトコルなどの解説記事、インターネット関連のQ&A、ゲーム分析記事などを書く。兼業テクニカルライター。ホームページはこちら。
(イラスト : 高橋哲史) |
|
■ 画像フォーマットってなんだ?
最近は多くの携帯電話で、インターネットにあるデータを端末(電話機)で見られるようなサービスが行なわれています。たとえば、携帯電話の事業者であるNTTドコモでは「iモード」という、インターネット上にある文章や、絵、写真などの「画像」を含むiモード用ホームページを端末で見られるようなサービスをやっていますし、他にも、J-PHONEが「J-スカイウェブ」、auが「EZWeb」、DDIポケットが「オープンネットコンテンツ」とそれぞれ端末で同様のサービスが受けられるようになっています。
さて、これらはユーザーがコンテンツを作ってサーバーに置く場合に、テキスト(文章)はいいのですが、画像データを置く場合には特定の画像フォーマットで保存したデータをおかなくてはなりません。たとえば、iモードでは、画像データは必ずGIF形式という画像フォーマットにしなければなりませんし、J-スカイウェブではPNG、EZWebやオープンネットコンテンツではBMP(EZWebではカラー画像はPNG)と決まっています。
実際に携帯電話上で表示させてみるとそれぞれフォーマットが違っていても同じように絵として見えるわけですが、これらの画像フォーマットはどのように違うのでしょう。また、画像フォーマットとはそもそも何なのでしょう。
【各携帯端末でのコンテンツサービスと対応画像フォーマット】
| 事業者 | サービス名 | 採用画像フォーマット |
| NTTドコモ | iモード | GIF形式 |
| J-PHONE | J-SkyWeb | PNG形式 |
| au(KDDI) | EZweb | BMP形式、PNG形式 |
| DDIポケット | オープンネットコンテンツ | BMP形式、JPEG形式 |
■ そもそも画像がどうしてデータになるのか?
インターネット上にある画像データも、あるいは携帯電話に電波に載せて流れてくるデータも、同じようにデジタルデータで、つきつめていくと「0,1,1,0,0,0,1,1…」という0と1の数字を表わす信号の羅列である、ということができます。よく「ドット」といいますが、携帯電話にしてもあるいはパソコンのなどの画像はひとつの絵のように見えますが、実は色のついた1つ1つの点の集まりです。このページにしてもそうで、実は下の牛の絵も、一部分を拡大してみると、小さな四角い点が集まって出来ています。
パソコンやあるいは携帯電話の画像の点がどうやって集まっているのか、これを「0」と「1」の並びで表現することができれば、つまり、画像をデジタルデータにすることができるわけですね。
さて、この点の集まりを実際にどうやって「0」、「1」の集まりに変えましょうか? いろいろ方法が思いつくはずです。たとえば、最初に色、それから画像の形を0と1で表わしたり、あるいは色ごとに0と1で絵を作ったり……いろいろなやり方がありそうですね。他にも、デジタルデータの特徴を活かして「圧縮」といって画像のデータの大きさを小さくする、ということも行なわれます。このように「デジタルデータでどのように画像を表わすかを決めた一定の方式」のことを「画像フォーマット」と言います。つまり、画像フォーマットが決まっている、ということはデジタルデータをどのように電話機が解釈して画面に表示するかも決まっているわけですね。
画像フォーマットというものは、歴史上の経緯から、さまざまなメーカーや団体がこの「やり方」を独自に決めています。それをさらに事業者(やコンテンツ方式の仕組みを作った会社)のポリシーによってそれぞれ、採用した方式が違ってきたために、結果的に、携帯電話のコンテンツサービスで、インターネット上のWebサーバーにどんな画像フォーマットのデータを置くかも違ってきたわけです。
以下では、GIF形式、あるいはPNGやBMP形式といった画像フォーマットにはそれぞれどんな特徴があるのかを見ていきましょう。
■ GIF形式
このGIF形式と言う画像フォーマットは、もともとアメリカの大手パソコン通信「CompuServe」が作ったものです。このフォーマットは、画像データに「LZW法」という方式で圧縮をかけてデータのサイズを小さくしていることが大きな特徴のひとつです。パソコン通信も電話回線を使ってデータをやりとりするわけですが、データサイズを小さくしたほうが通信時間が短くて済みますし、ひいては通信費用もサーバーの負担も少なくて済むのでこの方式がとられたのでしょう。
また、このGIFファイル形式は、携帯電話用以外のWWW(ホームページ)でもよく使われています。インターネットが普及し始めたころには、既にこのCompuserveのGIF形式がアメリカでは通信で画像を送る際のメジャーな手段になっていましたので、新たにプログラムを作り直す手間を省くためにも、この方式が採用されたのでしょう。実際、iモードでは、このGIF画像形式が採用されているわけですが、iモード用の画像編集するためのツールも実に簡単に入手することができます。
ただ、このGIF画像形式にはひとつ、大きな問題となっている事柄があります。それは「特許料」の問題です。GIFファイル形式がデータを圧縮するために使っている「LZW法」はアメリカのUNISYSという会社が特許を持っています。かつてUNISYSは、このGIF形式がLZW法を使うことを黙認していたのですが、近年になってこのGIF画像ファイルを扱うソフトや機械などに高額な特許使用料の支払いを要求するようになってきたのです。現在ではGIF画像を扱うソフトや機械は(基本的には)全てUNISYSへのロイヤリティを支払っているわけですが、当然これらはGIF画像を作るパソコンのソフトや携帯電話のコストに含まれているはずです。
■ PNG形式
PNG形式はPNG は、WWW の標準化を行なう団体「W3C」で作られた画像ファイルフォーマットです。PNGは「Portable Network Graphic(ポータブルなネットワーク用のグラフィック)」の略です。GIF形式と同じようにデータに圧縮をかけて小さなデジタルデータにしています。その発想自体はGIFと同じなのですが、このフォーマットでは「LZ77」法と「動的ハフマン符号」を使って圧縮を行なっている、という違いがあります。この画像フォーマットを使うのであれば、携帯電話事業者もあるいはソフトウエアメーカーも、どこにもロイヤリティなどを支払うことなく使うことができます。
このPNGは最近はインターネット上でもよく使われている画像形式のひとつで、たとえば、Internet Explorerのバージョン4以降やNetscape Navigatorのバージョン4.04以降などでは、特に追加設定などをしなくても表示することができます。ただ、新しく注目されたファイル形式なので、たとえばパソコンの古い画像編集ソフトなどを使っている場合には、このPNG形式の画像を作ることができない、などということもあります。
余談ですが、GIF形式には動画を使うことのできる「アニメーションGIF」ファイルを作ることができますが、PNG形式にはアニメーションはありません(MNGという別のファイル形式で設定されています)。そこで、PNGを採用しているJ-SKYWEBでは(一部の機種でのみの対応なのですが)、PNGファイルをいくつもサーバー上に用意しておいて順番に表示することでアニメーションをすることができるような工夫がされているようです。
コンテンツ中のIMGタグで、以下のようにMOTIONオプションで順番に表示したい画像ファイルを指定することでこのアニメーションをすることができるようになっています。
<IMG MOTION="画像1.png" MOTION="画像2.png" MOTION="画像3.png">
■ BMP形式
別名「Windows BMP形式」や「OS/2 Windowsビットマップ形式」とも呼ばるフォーマットで、もともとはマイクロソフトがOS/2やWindowsといったパソコンで使うOSのために作った画像ファイルの形式です。
このBMP形式ではいろいろな画像データの作り方がサポートされていて、たとえばRLE(ランレングス)法という方式でデータを圧縮して小さく作る方法などもあるのですが、H"のオープンネットコンテンツなどで使えるのは「バージョン3非圧縮方式」というものです。これは、画像の色があるかないかを0と1で表わしたものを単純に並べたもので、データは圧縮しないで使っています。そのため、画像データを電話機などの画面の表示するためのプログラムが非常に単純で済む、というメリットがあります。しかしその半面、データを圧縮していないために同じドット数の画像を送るにもこちらのほうがより通信時間がかかってしまう、デメリットもあるわけですね。
ほかに、この画像形式にはWindowsパソコンさえあれば誰にでも、市販ソフトなどを買うことなく作ることができる、というメリットがあります。というのも、このバージョン3非圧縮形式のBMPファイルというのは、簡単に言うと今のWindowsの画像の一番基礎となる画像形式で、Windowsでは標準で添付されている「ペイントブラシ」で作ることのできる画像データが、この形式だからなのです。
■ JPEG形式
このJPEG形式のJPEGという名前は「Joint Photographic coding Experts Group(合同の写真の専門家団体)」の頭文字を取ったもの。この名前の団体が標準化した画像フォーマットがこのJPEG形式なのですね。
JPEG形式は、フルカラーの静止画像を圧縮するための画像フォーマットで、大きな特長は「非可逆画像圧縮」という非常にデータの大きさを小さくすることが出来る画像の圧縮方式が利用可能なことで、インターネット上にあるJPEG画像ではほぼ間違いなく、この「非可逆画像圧縮」を使ったものがアップロードされています。
この非可逆方式では、DCT(離散コサイン変換)法とハフマン符号が使われているのですが、この方式では簡単に言うと、画像のサイズを小さくするために、「あまり気にならない部分の情報を省略する」ことで画像のデータを小さくしています。たとえば、空を映した写真を考えてください。カメラに写った画像は微妙に部分部分で色が違います。が、青いことには代わりがありませんので、似たような色の部分は、同じ色だということにしてデータを圧縮しやすい形にみなしてしまうのです。
たとえば写真などの自然な絵を利用する場合には、データのサイズも小さくできて便利な画像フォーマットなのですが、逆に無理矢理にでも近い色を同じ、とみなそうとするので、手描きの絵など、輪郭線のはっきりした画像をこの方法で圧縮しようとすると線がぼけてしまったり、「ブロックノイズ」と箱状のノイズが絵に載ってしまったりすることも多く、また、あまり画素数の少ない小さな画面には向かない方式です。そのためなのか、現在のところ、携帯端末ではDDIポケットの「ビジュアルホン」という電話機しかこの形式には対応していません。
■ データを作るには
これらの画像ファイルを作るには、パソコンを使って作ったり、あるいはカラー画像の場合は、デジタルカメラなどを使ってパソコン経由で画像を作るのが一般的でしょう。WindowsパソコンやMacintoshの場合、パソコン上でカラーGIF形式やPNG形式の画像ファイルを画像を加工するには市販のものや、あるいはオンラインソフトの画像編集用ソフトウエアを手に入れて使うことになります。そして、作った画像を携帯電話で使うためには、インターネット上のiモード用ホームページやEZWebのコンテンツに貼り付けてサーバーにアップロードするわけです。
ただ、携帯電話に表示させて使う画像は、見栄えにこだわるならば、減色作業には注意したほうがいいでしょう。というのも、デジタルカメラなどで撮影した画像は、通常、フルカラーの画像が多いですが、現在、携帯電話で使うことのできるカラー画像は基本的には256色ですので、作った画像を256色に減色しなければなりません。
多くのパソコン用画像編集ソフトでは、この「減色」という作業をするときに、画像を少ない色数でも最大限奇麗に見えるように利用する色を調整します。たとえば、緑がかった画像の場合、256色のうちでも緑系の色を多く使って微妙な色合いをだせるようにするのです。ところが、携帯電話で表示できる色は決まった色が既に256色決められている(固定カラーパレットといいます)ため、携帯電話に画像を持っていったときには微妙に色合いが違ってしまい、思ったような色合いの画像にならないことがあるのです。
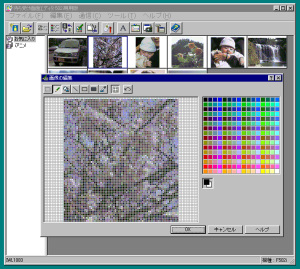
幸い、「待ち受け画面エディタ(ビレッジセンター)」のように、携帯電話の画面に表示したときに画像が奇麗に見えるように工夫して色を減らす、携帯電話専用の画像編集ソフトが市販されていますので、簡単に携帯電話で見栄えのする画像を作りたい場合は、このようなソフトを使って画像を加工するのがいいでしょう。

|
携帯電話用の画像を作る場合、専用のソフトを使ったほうがより携帯電話の出せる色にマッチした画像を作ることができる。写真は「待ち受け画面エディター 502i専用版(ビレッジセンター)」。設定に「F502i」を設定したので、編集画面の右側にあるカラーパレットの内容はF502iシリーズの液晶画面で表示できる色になっている
|
(大和 哲)
2000/08/29 00:00
|
|
|
|
|
|