SpicyDog Builder 2で作るiアプリ
 |
|
【前編】自己紹介iアプリを作ろう!
|
 |
 |
 |
細川真由美
1976年、東京生まれ。株式会社トリワークス、プロモーション企画部にて製作を中心とした仕事を担当。現在、SpicyDog Builder 2の素材作りとグリーティングiアプリの製作に奮闘中。 |
|
SpicyDog Builder 2ってなに?
みなさんはiアプリをどのくらい使っていますか? 最近はいろんな種類の楽しいiアプリがいっぱいですよね。そんなiアプリを自分でも簡単に作れるという話があったら、ちょっと聞いてみたくありませんか?
SpicyDog Builder 2は、Javaのプログラミングを知らない人でも簡単に携帯用アプリケーションが作れてしまう、iアプリの作成ツールです。Webアニメーションをつくる感覚でiアプリを作れちゃいます。
ちなみに私はWebデザイナーなので、Javaのプログラミングについては詳しく知りません。そんな私でも簡単にiアプリが作れてしまうソフトなのです。
SpicyDog Builder 2(パブリック評価版)
対応OS:Windows 98/ME/NT/2000/XP
ダウンロードはこちらから |
自己紹介のiアプリ
|

|
|
SpicyDog Builder 2のiアプリ作成画面
|
それでは早速、サンプルを見ながら自己紹介のiアプリを作ってみましょう。まずはサンプルファイルを読み込んで、再生ボタンを押してみてください。私の自己紹介が表示されます。今回は、これを元にみなさんの自己紹介アプリを作ってみましょう。
みなさんに用意していただきたいのは、自分の顔写真の「ピクチャ」(別途用意したBMP、GIF、JPEG、PNG等の画像)だけです。携帯電話の画面(120×126ピクセル程度)に収まるようなサイズものを用意してください。
用意した画像を取り込むには、「キャラクタ辞書」の上で右クリックし、[新規キャラクタ挿入]-[新規ピクチャ挿入]と進み、取り込みたい画像ファイルを選択してください。サイズが合わない場合には、「キャラクタ辞書」の該当する画像ファイルをダブルクリックして画像を表示させ、その上で、右クリックしメニューを選択することで、リサイズしたり、減色したり、透明色を設定したりできます。
ちなみに、SpicyDog Builder 2では、画像データやテキストなど、個々の素材のことを「キャラクタ」と呼びます。
テキスト部分については、とりあえずは、あらかじめ用意されている私の自己紹介のテキストキャラクタの内容を変更して、自分用にカスタマイズしてみましょう。キャラクタ辞書のテキストを選択してダブルクリックすると、テキスト編集モードの画面になります。今はフォント設定などの細かい設定については無視することにして、テキスト部分だけを変更してみてください。
画像の差し替え
さて、ここまでで、キャラクタ(素材)の編集は終わりました。このままでは私の顔写真が表示されたままなので、これをみなさんの写真に差し替えないといけません。
画像差し替えの作業を行う前に、以降の作業の内容を理解していただくために、オーサリングツールでよく使われる用語について簡単に説明しておきましょう。
アニメーションというのは、たくさんのコマ(フレーム)を時間によって変化させることにより作り出されます。「タイムライン」は、その時間を管理するためのもので、ここにいろんな素材をのせていくことで1つのアニメーションができあがります。
ただ、複雑なアニメーションになってくると、画像やテキストなど、個々の素材に異なる動きを設定したほうが、修正もしやすく、管理が簡単になります。そこで登場するのがレイヤーで、これを上下に重ね合わせて使っていくことになります。
画像の差し替えは、タイムラインの私の顔の入ったキーフレームを選択した状態で、キャラクタ辞書の自分の顔写真をクリックし、キャラクタ辞書の上にある左から2番目の「ムービーに挿入」ボタンをクリックすることで行なえます。
ちなみに、必要でないキャラクタはキャラクタ辞書のごみ箱のアイコンを押すことで削除できます。画像はデータ容量が大きいため、私の写真は削除した方がいいでしょう。
アニメーションの作り方
|

|
|
タイムライン
|
では、ここでテキストをスクロールさせるようなアニメーションの作り方について説明しておきます。アニメーションの作成と編集は、タイムラインとムービーステージで行ないます。
キャラクタを取り込む方法は簡単で、先ほどの画像を取り込んだ方法と同じです。アニメーションはタイムラインに「キーフレーム」をつくり、そのフレームに取り込むことによってつくられます。キーフレームの作り方は、フレームの上で右クリックをして「キーフレームを挿入」を選ぶとフレームに●マークが表示され、キーフレームに替わったことを表します。
そして、そのキーフレームを選択した状態で、先ほど画像を入れ替えたようにキャラクタ辞書のキャラクタを選び、右から3つ目の「ムービーに挿入」のボタンをクリックするとムービーステージにキャラクタが現われます。
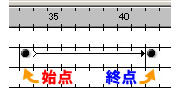
アニメーションをつくるには最初のキーフレームから数フレーム離れたフレームに同じようにキーフレームを入れます。すると自動的にステージ上に同じキャラクタが現われます。最初のキーフレームと2つ目のキーフレームは、アニメーションの動きの「始点」と「終点」ですので、それぞれ異なった位置にドラッグ&ドロップして配置しましょう。はじめのキーフレーム(始点)の上で右クリックし、「アニメーションの作成」を選択すれば、動くアニメーションのできあがりです。そのようにしてつくったのが動くテキストです。
ちなみに、アニメーションの速度はFPS(Frame Per Second)で表わされます。[表示]-[パレットバー]-[再生]でフレームレートを変えることができ、1秒間に何コマ(何フレーム)進めるかで決まります。例えば、レートが10であれば、1秒間に10フレームの速さで再生されるということです。
サーバーにアップロード
|

|
|
アップロード画面
|
さあ、これで自己紹介のiアプリは完成です。ただし、iアプリには10KBという容量制限がありますので、サーバーにアップロードする前に、[表示]-[パレットバー]-[発行メータ]でデータの空き容量をチェックしましょう。10KBを越さないよう気をつけてください。
それでは、サーバーにアップロードして、携帯電話で確認してみましょう。SpicyDog Builder 2では、無料のiアプリホスティングサービス「IAPP.TV」( http://iapp.tv/ )が利用できるようになっていますので、これを利用します。
このサービスを利用するには、インターネットに接続した状態で、「パスポート新規取得」をクリックし、「ユーザー名」「PCメールアドレス」「携帯メールアドレス」を入力してユーザー登録しておく必要があります。専用のIDとパスワードが発行され、メールも届きますので、大切に保管しておきましょう。
ユーザー登録が済んだら、[表示]-[パレットバー]-[発行ファイル]でiアプリの名前をつけた後、[ファイル]-[ムービー発行ウィザード]で「自動簡単発行する(I-APPLI TV)」を選択して、「次へ」をクリックします。すると、発行画面になりますので、ここでOKボタンを押せばアップロード完了です。
アップロードできたら、実際にiアプリ対応端末でIAPP.TVにアクセスし、自分のiアプリをダウンロードして実行してみましょう。ちゃんと動いたら確認終了です。ダウンロードしたページのURLを携帯電話上で確認し、自分のホームページからリンクをはっておけば、訪れてくれた人もビックリなはず。
さて、次回はSpicyDog Builder 2で、クリスマスのグリーティングiアプリの作り方をご紹介します。おたのしみに!
・ 「SpicyDog Builder 2」の概要とダウンロード
http://www.spicydog.com/
・ IAPP.TV
http://iapp.tv/
・ スパイシーソフト(開発)
http://www.spicysoft.com/
・ トリワークス(販売)
http://www.triworks.com/
・ iアプリをMacromedia Flash感覚で制作できるソフト
・ iアプリ開発ツール「SpicyDog Builder 2」の新バージョン
(細川真由美)
2001/12/19 20:23
|
|
|
