前回までは基本編ということで、とにかく簡単にEZwebページを作る、ということに焦点をあてて、極力HDMLっぽさを出さなかったり、説明を省いてきたりしました。しかし、ここからが本番です。今回から始まる応用編では、HDMLをパワフルに使いこなして、魅力的なEZwebのページを作ることにフォーカスをあてていきたいと思います。
■ 「ページ」から「カード」へ発想の転換
今回はその第1弾ということで「デッキとカード」について見ていきます。少しでもHDMLが分かっている人は「ようやくデッキとカードの話が出てきたな」と思われるかもしれません。
みなさんは携帯電話対応のホームページ(最近は携帯向けの個人ホームページのことをなにやら「HP」ならぬ「ホムペ」と呼び合ったりするらしいのですが)のことを未だに「ページ」と呼び続けていますが、あれは本当にページと読んでしまってよいものでしょうか?
例えばPCで見るページの場合、紙のように、見た目の大きさはページのようだし、色は付いているし、ある程度ページっぽいと感じると思います。元々ある紙媒体をスムーズにデジタル媒体に移植したような、非常にスマートなイメージがあります。
ところが携帯電話のホームページといえば、どこまでも永遠にページらしくないのです。悲しいことに、それはカラー対応となった今でも、ページというよりはテレビのチャンネルのようであったり、電話帳の延長のようにしか見えないのは否定できない現実だと思います。
というわけで、HDMLを勉強しているみなさんは、今日から携帯電話のページのことを「ページ」と呼ぶのはやめてしまいましょう。……では、何と呼べばよいのか。そこで「カード」という概念が登場します。
HDMLにおいては、カードというものを扱うことができますが、カードというもの自体、だいたい上述のような経緯から登場した概念です。このため、HDMLという言語は、ページではなくカードという概念から言語自体ができあがっているのです。HTMLでいうページの部分、つまりタグで表示されうる部分は、携帯電話ではそもそも同じことを実現しようとしてもあまり意味がないので、HDMLではあらかじめこの点を割り切って「カード」ということにしてしまいました。
HTMLでは本のページをめくるようにコンテンツを見ていきますが、HDMLの場合、小さなカードをパラパラめくる感覚でコンテンツを見ていきます。携帯電話のページはカードという概念のほうが意外とぴったりしていると思いませんか? これは、作る人にとって有効だ、というよりは、むしろ使う人にとってとても有効な概念なのです。
■シーンごとにカードを整理
ここまで読まれると、「ページがカードに変わるということは分かったけど、そんなのは呼び方が変わっただけで、かえって分かりにくくなっただけじゃない?」と思われるかもしれません。
確かにカードというのは煩雑です。例えば、名刺はほったらかしにしておけば管理が大変だし、そもそも小さな紙が「散乱」する、という現実に直面します。
そこでHDMLの中にはカードが散乱することを防ぐために非常に有効なツールがあります。
の2つがそれにあたります。アクティビティーは非常に有効なツールで、是非使いこなしていただきたいのですが、これは説明が大変なので、詳しい説明は次回にまわします。今回はデッキについて見ていきましょう。
デッキは、複数のカードをのせるトレイのようなものとお考え下さい。カードは料理をのせた1枚1枚の「お皿」、デッキはそれらをまとめて運ぶ「トレイ」、携帯電話のブラウザーが「食卓」、というようなイメージでしょうか。「のせる」というのは、「インターネット上では1ファイルとなる」ということを意味しています。HDMLでは、こうすることで効率よくブラウザーにデータを転送できるようになっているのです。
つまり、カードは概念としては素晴らしいものであっても物理的に存在するためにはデッキが必要なので、HDMLのカードはよく「デッキとカード」という言葉を使って一緒に扱われます。
■HTMLと実際にどこが違うのか
さて、HDMLにおけるデッキとカードは、どのような形になって現われてくるのでしょう?
第2回で勉強した簡単なページを例に、少し具体的に考えてみましょう。
<HDML version="3.0">
<DISPLAY>
はじめてのEZweb。私と彼との出会いはちょうど一年前にさかのぼる。
</DISPLAY>
</HDML>
|
今までこのHDMLページは、<DISPLAY>から</DISPLAY>までが、<BODY>から</BODY>までの置き換え、ということで説明してきました。しかし、デッキとカードという概念に則して言えば、<DISPLAY>と</DISPLAY>に挟まれた部分が、1つのカードということになります。そして、<HDML>から</HDML>までを「デッキ」というのです。
通常、HDMLファイルでは、このようにデッキの中に入れ子構造で複数のカードが格納されています。
そうすると次のようなことが言えます。
- 1つのファイルには必ず1つ以上のデッキが存在する。
- デッキは複数のカードを束ねることができる。
特に注目したのは後者です。HDMLにおいて、「カード」とは「ページ」のことでしたから、これはどういうことを意味するのかいというと、
- 複数のカード(ページ)のデータを1つのファイルにまとめてで扱うことができる。
- 複数のカード(ページ)をまとめてダウンロードできる。
ということです。まとめて複数のページデータがダウンロードできるということは、1つ1つのファイルが小さいHTMLページを複数用意する場合と比較して、使い方によっては非常に大きなアドバンテージを発揮することにもなります。
例えば、
- トップページ
- 目次
- 自己紹介
- リンク
の4つのコンテンツを表示するカード(ページ)を1つのデッキ内に束ね、1ファイルにしてしまえば、一度ダウンロードするだけでこれらのページ内を行き来させることができるようになります。
実は、似たような効果をHTMLで実現することもできます。HTMLでも、
<HTML>
<BODY>
みどりさんのページ<BR>
<A href="#1">自己紹介</A><BR>
<A href="#2">リンク</A><BR>
<HR>
<A name="1">自己紹介</A><BR>
なまえ<BR>みどり<BR>住所<BR>大阪府大阪市<BR>電話番号<BR>秘密<BR>
<A name="2">リンク</A><BR>
只今工事中です。
</BODY>
</HTML>
|
とすることで、同じようなサイトを作ることができます。ただ、こちらの場合は1つの繋がったページ内を行き来させているのに対して、HDMLではちょうどそれを複数の「カード」に細分化してそこの間を行き来させているのです。
■実際に作ってみよう
それでは、どうやってこの機能を使えばいいのでしょうか? 難しく考えることはありません。カードを複数設置するだけです。あとはリンク方法に気をつければよいのです。
<HDML version="3.0">
<DISPLAY>
はじめてのEZweb。私と彼との出会いはちょうど一年前にさかのぼる。
</DISPLAY>
<DISPLAY>
雨、今でも思い出す。それは一年前、それはちょうど東京にあの大雨
が降った日のことだった。
</DISPLAY>
<DISPLAY>
私は南青山の美容室で髪をカットしたあと、代官山のいつものところ
で彼と落ち合うことになっていた。
</DISPLAY>
</HDML>
|
 |
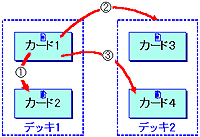
- デッキ内でのリンク。カードに「name=""」で名前を付けておけば「#カード名」でリンクをはることができる。
- 別のカードへのリンク。URLで指定する。
- 別のカードの特定のデッキへのリンク。「URL#カード名」でリンクをはることができる。
|
まずこのような形でページを作ってみましょう。そして、このページを開いて見ます。すると最上段に書かれたカードのみが携帯電話の画面に表示されると思います。ブラウザーは、1つのファイルをまとめて読み込むと、自動的に最上段にあるカードを表示するようになっています。
しかし、このままでは2番目、3番目のカードには永遠に辿りつけません。そのためには、リンクの設定をする必要があります。
では、どのように行き先を指定すればよいのでしょうか? それにはまず、「それぞれのカードに名前を付ける」という作業が必要になります。各カードには「name=""」で名前を付けることができます。各カードの固有IDとして、これからは必ず名前を付けるようにしましょう。カードに名前を付けておけば、「#カード名」でリンク先を指定することができるようになります。
すなわち、
<HDML version="3.0">
<DISPLAY name="1">
はじめてのEZweb。私と彼との出会いはちょうど一年前にさかのぼる。<BR>
<A task="go" dest="#2">続き</A>
</DISPLAY>
<DISPLAY name="2">
雨、今でも思い出す。それは一年前、それはちょうど東京にあの大雨
が降った日のことだった。<BR>
<A task="go" dest="#3">続き</A>
</DISPLAY>
<DISPLAY name="3">
私は南青山の美容室で髪をカットしたあと、代官山のいつものところ
で彼と落ち合うことになっていた。<BR>
<A task="go" dest="#1">戻る</A>
</DISPLAY>
</HDML>
|
とすれば、順番にカードを伝わってリンクを完成させることができます。
なお、別ファイルからダイレクトに特定のカードを指定する場合は「URL#カード名」で指定可能です。また、カード名に日本語は使用しないようにして下さい。
■カードの種類
それでは、もう少しカードについて詳しく見ていきましょう。
実は、カードには種類があります。それぞれ機能や役割が異なります。今まで使用してきた<DISPLAY>というタグはその1つだったのです。HDMLには、
- <DISPLAY>
- <CHOICE>
- <ENTRY>
- <NODISPLAY>
の4種類のカードが存在します。各カード1つ1つについて、細かい注意点を見ていきます。
【<DISPLAY>カード】
文字や画像を「表現」するときに使用するもので、これまで説明してきたような感覚でカードを作ることが可能です。
【<CHOICE>カード】
ユーザーが選択すべき選択肢を作ることができます。各選択肢には<CE>タグを使用します。</CE>タグで閉じる必要はありません(使用するとエラーとなります)。また、<CE>以降に次の選択肢の先頭を意味する<CE>以外の他のタグを使用することは禁止されています。最初に登場する<CE>以降は文字だけを使用してください。
<CHOICE name="test">
<CE>選択肢1
<CE>選択肢2
</CHOICE>
|
とすることは可能ですが、
<CHOICE name="test">
<CE>選択肢1<BR>絵画など
<CE>選択肢2<BR>CGなど
</CHOICE>
|
とすることはできません。これは、ブラウザーが<CE>から次の<CE>が出てくるまでの部分を選択項目の名称として判断するためです。
 しかし、最初の<CE>の直前までの部分に文字や画像を入れることはできます。ここでは他のタグも使用でき、例えば、 しかし、最初の<CE>の直前までの部分に文字や画像を入れることはできます。ここでは他のタグも使用でき、例えば、
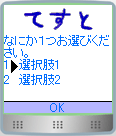
<CHOICE name="test">
<CENTER><IMG src="test.png"><BR>
なにか1つお選びください。
<CE>選択肢1
<CE>選択肢2
</CHOICE>
|
のようなページを作ることが可能です。ただし、<CE>の直前では自動的に改行されるので、デザインにこだわる方は気をつけてください。
また、これに関連して、各選択肢には自動的に番号が付くようになっています。番号は1から順に付いていきます。この番号は携帯電話のダイヤルボタンと連動しており、ちょうど前回リンクの箇所で触れたアクセスキー機能と同じ働きをします。
ただし、機能するのは0から9までの番号で、10以降は番号自体が表示されません。番号が途中で消えてしまうというのでは、ユーザーインターフェイスとしてはあまり好ましくないので、この番号を強制的に消す機能も用意されています。その場合、<CHOICE>タグの中に「method="alpha"」と記述すればOKです。
さて、当たり前といえば当たり前ですが、初期状態では1が選択された状態で<CHOICE>カードが表示されます。しかし、
<CHOICE name="test">
いよいよ始まりました、秋の麻布10番祭り。
フェスティバル実行委員会からお届けする最
新の情報満載のダウンガイドがいよいよEZweb
でも登場しました。ご興味をお持ちのテーマ
から、今すぐあなたも「麻布10番」を感じ取っ
てみてはいかがでしょうか。
<CE>選択肢1
<CE>選択肢2
</CHOICE>
|
のように選択肢の上部に非常に長い説明文が続いたり、画像が入ったりすると問題が発生します。この例では、選択肢1を選択しようとして、この前文部分が自動的にスクロールしてしまうのです。
この問題は、選択肢の1が自動的に選択されてしまうことが原因ですから、デフォルトの選択番号を変更します。<CHOICE>タグ中に「idefault="0"」を記述すればOKです。
【<ENTRY>カード】
これは<INPUT>に対応するカードです。<CHOICE>カードのように、入力欄の上部に説明文を加えることができます。
それから、このカードには1つ面白い機能があります。入力フォーマットの指定ができるのです。例えば、パスワード入力の際に入力した文字が「*」マークで伏字になる機能などはHTMLでもおなじみですが、それ以外に、数字だけを入力させるとか、大文字だけを入力させるとか、指定した文字数以上の文字列を入力させないとか、様々な設定が可能です。これらの制御は「format=""」を使用して行うことができます。
| A | 大文字アルファベット |
| a | 小文字アルファベット |
| N | 半角数字のみ |
| X | 数字または大文字アルファベット |
| x | 数字または小文字アルファベット |
| M | 何を入れてもよい(日本語もOK) |
| m | 何を入れてもよい(日本語もOK) |
例えば、「format="AAAANN"」とすると、最初の4文字は大文字アルファベットで、次に数字が2文字続く文字パターンしか入力できなくなります。また、「format="AAAA"」は、「format="4A"」と記述することもできます。ただし、「format="4ANN"」のようにはできません。
詳しくは、「UP.SDK」に付属するドキュメント「UP.SDK Developer’s Guide」の「Handling user input」の箇所(devguide.pdfの12ページ~)をご覧下さい。Phone.comの開発者向けサイトでは、日本語に訳されたものも公開されています。
これを応用すれば、郵便番号を入力させたい場合、「format="NNN-NNNN"」としておけば、ユーザーは迷わず郵便番号だけをサーバーに送ることができるようになります。
【<NODISPLAY>カード】
表示させないカードです。用途としては、自動的にタスクやキャッシュの制御を行なう場合によく使用します。このカードについては、後日<ACTION>タグを扱う際に一緒に詳しく説明する予定です。
■今回勉強したタグ
| <DISPLAY> |
文字や画像を「表現」するときに使用するもの。ユーザーはただ見るだけ。 |
| <CHOICE> |
選択肢を表示し、ユーザーに何らかの選択アクションを起こさせるもの。文字や画像も表示できる。
- method
- デフォルトでは「num」が入っています。これを「alpha」にすることで番号を非表示にすることが可能です。
- idefault
- 最初にカードを開いたときに選択されている番号です。デフォルトでは「1」が入っています。
|
| <ENTRY> |
HTMLの<INPUT>に相当する、ユーザーに文字を入力させるためのカード。
- format
- 入力スタイルを指定できます。
|
| <NODISPLAY> |
表示されないカードです。 |
応用編の第1弾ということで、かなりのボリュームになってしまいました。カードという概念を理解し、今後はシーンごとにカードの種類を使い分けるということを心掛けるようにしましょう。細かいテクニックについては、第7回あたりで説明する予定です。
■ URL
Phone.com Developer Program(HDML WMLコンテンツ制作支援サイト)
http://developer.phone.com/ja/
(佐藤 崇)
2000/09/28 00:00
| 