HDML対応ブラウザー
HDMLのコンテンツを作るためには、HTMLと同じように、記述言語でページができあがっていることを理解する必要があります。このため、作成方法はまずこの記述言語をどれだけ理解しているかによって分かれてきます。
1つは、通常のホームページ作成ソフト、いわゆるウェブオーサリング系のソフトウェアを利用する方法です。記述言語の作成はソフトウェアが制御するので、ワープロ感覚でコンテンツを簡単に作成できるのがこの方法です。
もう1つは、自分自身で記述言語を理解して、テキストエディターを使用して直接記述する方法です。
前者の場合は、「マイデッキエディター」というソフトウェアを使用する方法があります。これを使用することで、記述言語を深く理解することなく、HDMLコンテンツを簡単に作成できます。
ただ、HDMLのような携帯電話向けのコンテンツは、できるだけコンパクトに使いやすく作成することが求められます。したがって、最も効果的なコンテンツを作るためには、やはり記述言語をある程度理解して、テキストエディターで作成するのがよいのではないかと思います。
この連載では、この後者を重視し、実際に記述言語を書きながらコンテンツを作成していく方法を説明していきます。
「記述言語」といっても恐れることはありません。ほとんどの内容は、みなさんお馴染みのHTMLと同じように扱うことができる、非常に分かりやすい言語です。それらの差分にだけ気をつければ、簡単にHDMLコンテンツを作成することができるようになるでしょう。そして、その差分というのは、大体において準備段階のところでしか問題になりません。
■テキストエディター
 |
| HDMLコンテンツで使用する日本語の文字コードは「シフトJIS」。大概のテキストエディターをそのまま使用できる。 |
まずは記述言語を書くためのテキストエディターが必要です。
HDMLコンテンツで使用する日本語の文字コードは、一般にありふれた「シフトJIS」になっています。このため、OSに関係なく大概のテキストエディターが使用できます。これはHTMLで作成する場合と何ら変わりないので、使い慣れたものをそのまま使用してください。
ちなみに、私は「EmEditor」というソフトを使用しています。このほかにも「窓の杜」の「エディター」コーナーには色々なテキストエディターが収録されています。もちろんWindowsに最初から付いている「メモ帳」でも構いません。
■「UP.SDK」
 |
| Phone.comから無償配布されている「UP.SDK」に含まれる「UP.Simulator」。PC上でEZweb対応ページを参照することができる。 |
次に作成した記述言語を実際にブラウズ(表示)するソフトが必要になります。
HTMLの場合、Internet ExplorerやNetscape Navigatorを使用すればよいのですが、HDMLは携帯電話に特化しているので、残念ながらこうした通常のブラウザーでは見ることができません。パソコンでコンテンツを作ったり作成したりする場合、これは非常に厄介な問題のように見えますが、実は専用のブラウザーがあるので、それを使用すれば大丈夫です。
今日、HDMLで作られたページやWAP対応のページを見るためのブラウザーと呼ばれるソフトウェアは世界中にいくつか存在するようです。しかし、日本語のような2バイトの文字列を正しく処理できるブラウザーとしては、Phone.com社からコンテンツ制作者向けに無償で提供されている「UP.SDK」というソフトウェアキットの中に含まれる「UP.Simulator」がオススメです。
入手方法は簡単で、同社の制作者向けホームページでユーザー登録すれば、無償でダウンロードできるようになっています。
■「UP.Simulator」の設定
 |
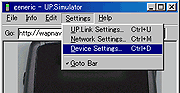
| 「Setting」メニューから「Device Setting」を選択。 |
| ↓ |
 |
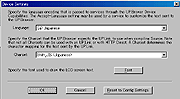
| Languageを「(ja) Japanese」に、Charsetを「Shift_JIS (Japanese)」に設定して、「Font」ボタンをクリック。 |
| ↓ |
 |
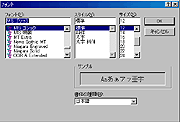
| 日本語が表示できる「MSゴシック」など、分かりやすいフォントを指定。 |
準備が整いましたので、後はこれらを実際に使用できる段階にまでセットアップしていきましょう。テキストエディターは特に問題ないと思いますが、「UP.Simulator」は注意が必要です。
「UP.SDK」には、様々なツールが入っていますが、この中でブラウザーとして使用するものは「UP.Simulator」というソフトです。「UP.Simulator」を起動すると、ブラウザーのログ画面と実際のブラウザーの画面が出てきます。
初期設定の状態では、英語圏用に環境が設定されており、そのままでは日本語コンテンツが文字化けを起こしてしまいます。バージョン3.3では、設定が初期状態で日本語向けになっていますが、フォントだけは各自で設定し直す必要があります。
設定はすべて「Setting」というメニューで行えるようになっています。日本語環境に設定するために、その中の「Device Setting」を選択してください。ここで、Languageを「(ja) Japanese」に、Charsetを「Shift_JIS (Japanese)」に設定します。また、表示フォントも正しく設定する必要があり、「Font」ボタンをクリックして、日本語が表示できる分かりやすいフォントを指定します。「全ての文字列が縦書きになっている」という質問をよく受けますが、フォント名の前に「@」がついていると、縦書きフォントになるのでくれぐれも注意してください。
それから、もう1つ重要な設定項目があります。「UP.Link setting」というメニューです。これは「UP.Linkサーバー」と呼ばれるゲートウェイサーバーとの接続設定です。
本物のEZweb対応の携帯電話では、搭載されているブラウザーとゲートウェイサーバー(UP.Linkサーバー)が一体となってはじめてインターネットにアクセスできるようになっています。「UP.Simulator」は、本物の携帯電話ほとんど同じプログラムなので、その機能も利用できるようになっています。
「UP.Linkサーバー」を利用する場合、ネットワークを常に使用する形になるので、自分のパソコンにあるコンテンツを参照するにもインターネットに接続する必要が出てきます。したがって、作成したコンテンツを確かめるために使用するには、あまり現実的ではありません。
そこで、「UP.Simulator」には、「UP.Linkサーバー」を経由させずに使用できる「HTTPダイレクトモード」と呼ばれる機能が搭載されています。これを使用することで、こうした問題を解消することができます。
ただ、メールやブックマークなど、より実機に近い環境でテストしたい場合は、「UP.Linkサーバー」に接続して検証するようにしてください。通常「UP.Linkサーバー」は携帯電話事業者が所有していますが、「UP.Simulator」でこちらに接続することはできません。Phone.comでは、「UP.Linkサーバー」を無償で公開しており、制作者向けサイトでユーザー登録を済ませれば、これを使用することができるようになります。しかし、認証はIPアドレスを識別することで行なっているため、例えばプロバイダー接続のように、接続のたびにIPアドレスが変更になる場合、その都度設定の変更が必要なので注意が必要です。
■Webサーバーの設定
最後に、作成したコンテンツを公開できるようにWebサーバーの設定をしておきましょう。
| 拡張子 |
MIMEタイプ |
| .hdmlまたは.hdm |
text/x-hdml;charset=Shift_JIS |
| .bmp |
image/bmp |
| .png |
image/png |
通常のWebサーバーでは、EZwebコンテンツで使用するHDMLファイルを配信できるようには設定されていません。HDMLの場合、MIME形式でデータの受け渡しを行なっているので、まずこのMIME設定を変更、追加することが必要です。「text/x-hdml;charset=Shift_JIS」と設定します。この「charset=Shift_JIS」を外すと日本語が文字化けしてしまうので要注意です。
また、WAPで使用する画像フォーマットである「BMP」と「PNG」についても同様の設定が必要です。それぞれ「image/bmp」「image/png」を追加しておきましょう。
以下に具体的によくあるケースごとに簡単な設定方法をまとめておきます。
■ プロバイダーを利用する場合
プロバイダーのホームページサービスでは、大概の場合、Webサーバーには「Apache」というソフトウェアが使われています。Apacheの初期設定では、HDMLファイルを扱うことができないので、設定を変更する必要があります。
いちばん簡単なのは、設定を反映させたいディレクトリーに「.htaccess」というファイルを置くことです。このファイルはサーバーの隠し設定ファイルと呼ばれるもの一種で、ディレクトリーごとに簡単にMIME形式を追加したり、アクセス制御を可能にしたりすることができます。テキストエディターで、
AddType text/x-hdml;charset=Shift_JIS .hdml
AddType text/vnd.wap.wml;charset=Shift_JIS .wml
AddHandler server-parsed .hdml
AddType image/bmp .bmp
AddType image/png .png
|
などと記述し、「.htaccess」のファイル名で保存し、HDMLファイルを公開するディレクトリーに置けばOKです。ちなみに、2行目の部分は「WML」形式のファイルを使用する場合、3行目の部分はHDMLファイルでSSIを使用する場合に設定する項目ですので、今回追加する必要はありません。
もしあなたがサーバーの管理者なら、Apacheの設定ファイル「httpd.conf」を書き直すことで同じことが実現できます。
また、いくつかのプロバイダーでは、あらかじめプロバイダー側でWAPコンテンツ用の設定をしているところも随分あります。これらのプロバイダーを使用してる方は、わざわざ自分でWebサーバーの設定をし直す手間が省けるというわけです。
2000年4月現在では、DION、Info Toyota、InterQ ORIGINAL、InterQ MEMBERS、KCOM、NeWeB、@nifty、PSINet、So-net、TWICS、東京インターネット、ネットラピュタ、リムネット、Cnet Communications、BIGLOBE、ウェイブ・エリア・インターネットサービス、GOL、SUN3NET、いなかっぺ、ケー・アイ・ピー、CYBEROZ NET、インターネットMAGMA、CLIO-Net、ネットパス、Knet、マウント富士インターネット、incl、エクゼ・インターネットサービス、からつう(Internet KARATSU)、きときとネット、CAPインターネット、SWANet、ネスク・インターネット、HITWave、FITWeb、HOKURIKU LAND、Mitene internet serviceがこれに対応しています。
無料ホームページサービスでは、TripodとCoolOnLineがHDMLに対応していますので、とりあえず作ってみたという方はこうしたサービスを利用してみるのもいいでしょう。
■自前のサーバーを用意する場合・ローカルで検証する場合
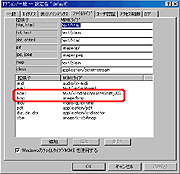
 |
| 「AN HTTPD」のMIME設定画面。「窓の杜」等からダウンロードできる軽量なWebサーバー。 |
携帯電話向けのページは思った以上にCGIを利用します。したがって、上級者になってくると、こうしたCGIをテストできる環境を整えることも必要となります。
例えば、Windows NTやWindows 2000を利用する場合、付属するIISというサーバーを活用する方法がありますし、「窓の杜」等からダウンロードできる軽量な「AN HTTPD」というWebサーバーを利用する手もあります。これらのソフトの設定メニューには、MIME形式を追加できるところがありますので、そこに上述のMIME形式を追加するだけで設定できます。
■ 作成から公開に至るまでの手順
作成から公開に至るまでの手順を簡単にまとめてみました。
- まず、テキストエディターを使用してHDMLを実際に記述します。
- 拡張子を「.hdml」「.wml」にして保存します。
- 「UP.Simulator」を起動し、「HTTPダイレクトモード」で自分の作成したコンテンツを実際に確認、検証します。「file://c:/」以下で作成したファイルのパスを指定して確認することもできます。
- エラーが発見された場合、ブラウザーのログでその旨を確認できますので、そうしたものを活用しながら、コンテンツを最適化していきます。
- 実際のWebサーバーにアップロードし、完成です。URLを公開する前に、実際の携帯電話と同じ環境である「UP.Linkサーバー」経由で検証すると、万全の体制となります。
これで準備は整いました。次回は実際に簡単なHDMLページを作ってみたいと思います。お楽しみに。
■ URL
Phone.com Developer Program(HDML WMLコンテンツ制作支援サイト)
http://developer.phone.com/ja/
EmEditor
http://www.nifty.ne.jp/forum/femsoft/
The Apache Software Foundation
http://www.apache.org/
AN HTTP Server Home Page
http://www.st.rim.or.jp/~nakata/
窓の杜
http://www.forest.impress.co.jp/
(佐藤 崇)
2000/08/31 00:00
